Welcome to Trash Mails
Thanks for Buying
First of all, thank you for buying this theme.
To make your experience pleasant, we've added as
much info as needed in this documentation.
If you have
any questions which are beyond the scope of this help file, please feel free to ask your question.
- Created : 2021/09/05
- Latest update : 2022/08/01
- Created By: Lobage
- Support Site: Contact Us
- Version : 1.4
- Newsletter : Subscribe Now
Installation Requirements
We are using Laravel 8 So these are the minimum server requirements, the installer will check if your server meets these or alternatively you can contact your hosting provider in order to make sure your server meets them.
- PHP >= 7.4
- BCMath PHP Extension
- Ctype PHP Extension
- Fileinfo PHP extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- ZIP PHP Extension
- Iconv PHP Extension
- IMAP PHP Extension
- XML PHP Extension
- Fopen PHP Extension
- Catch all Email (Default Email)
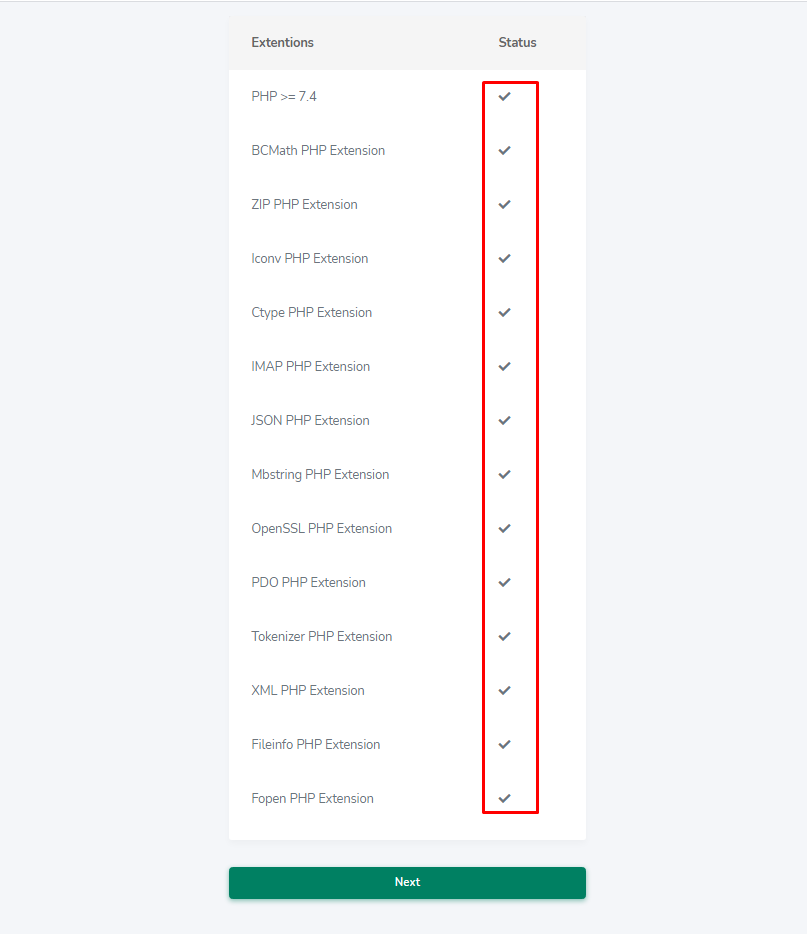
check All Extension And PHP Version


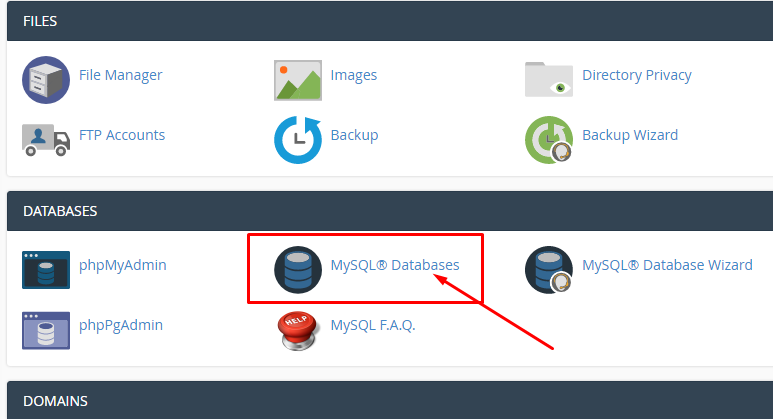
Creating A New Database
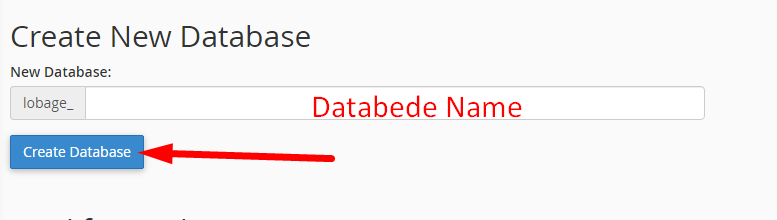
1- Before installing, you will need to create a new database. If you already know how to do this or have already created one, skip to the next step.
Please use empty database.


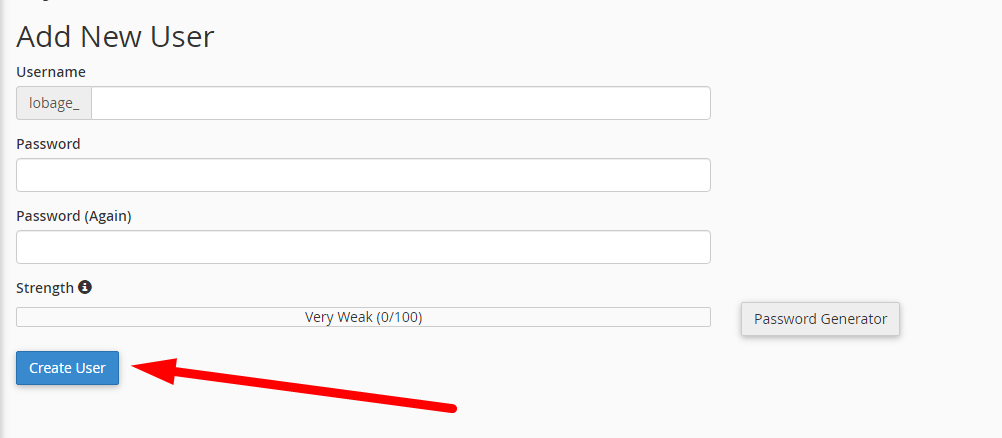
2- Now you need to create a new user. On the same page go to create a new database user

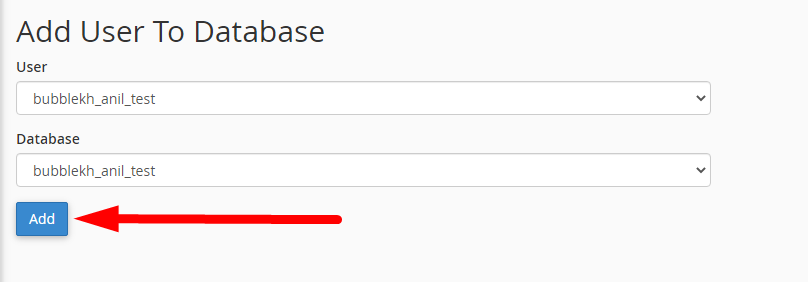
3- Now add the user to the database

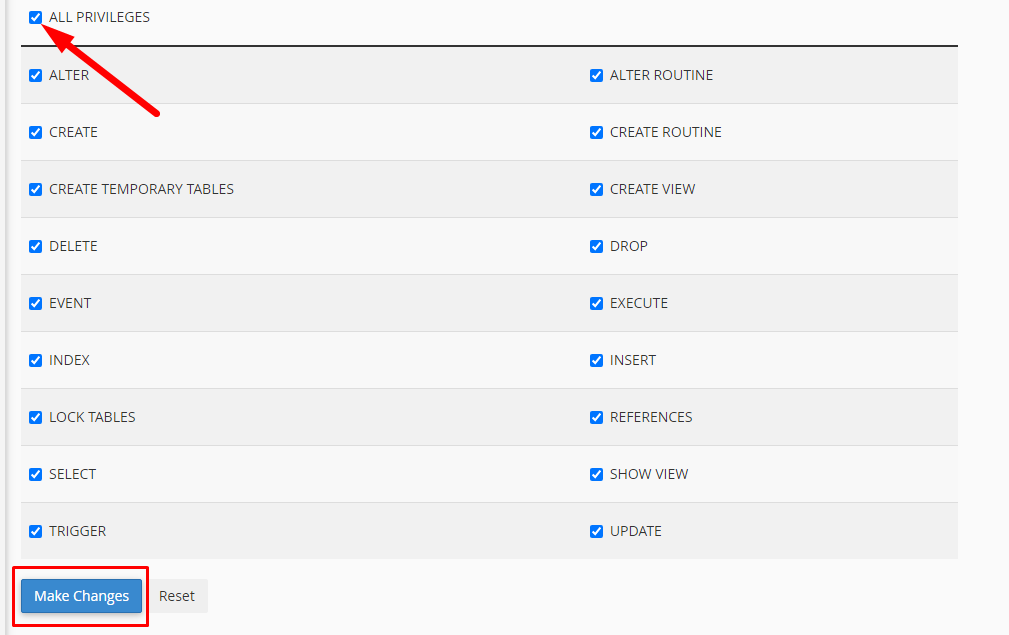
4- And select full permissions on the database to that user

Upload files
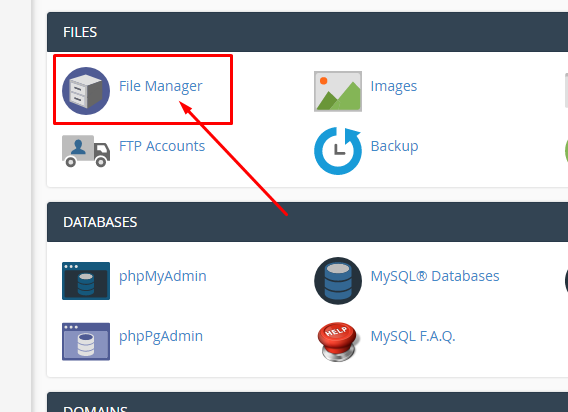
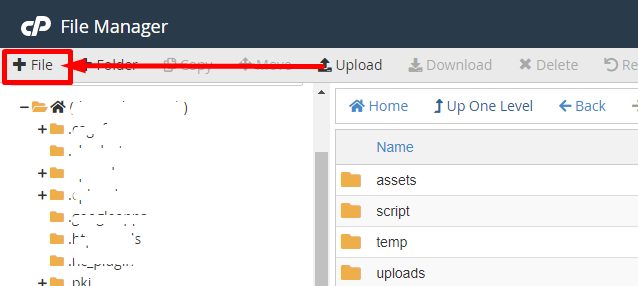
1 - Open File Manager

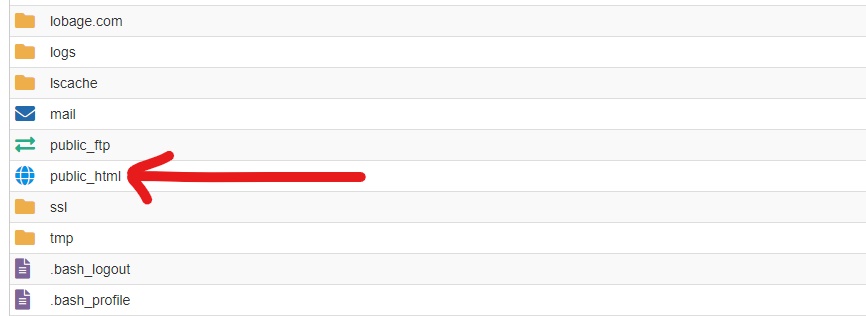
2- Open public_html folder. If your website files will be in different folder you need to open that folder.

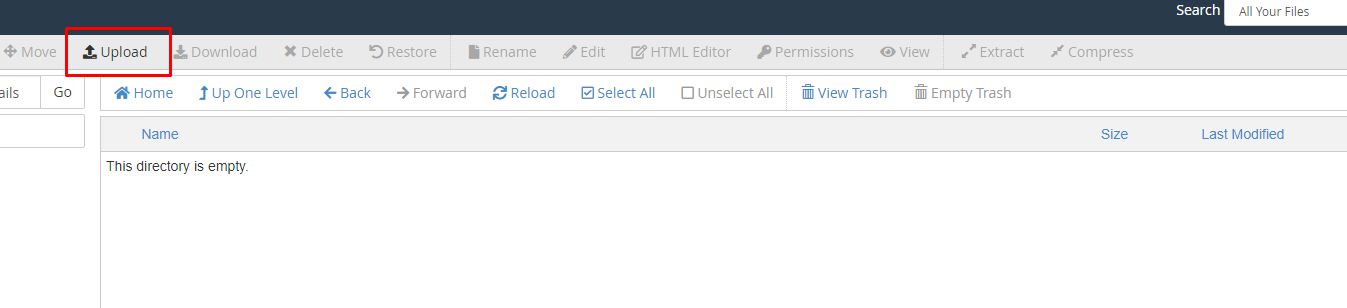
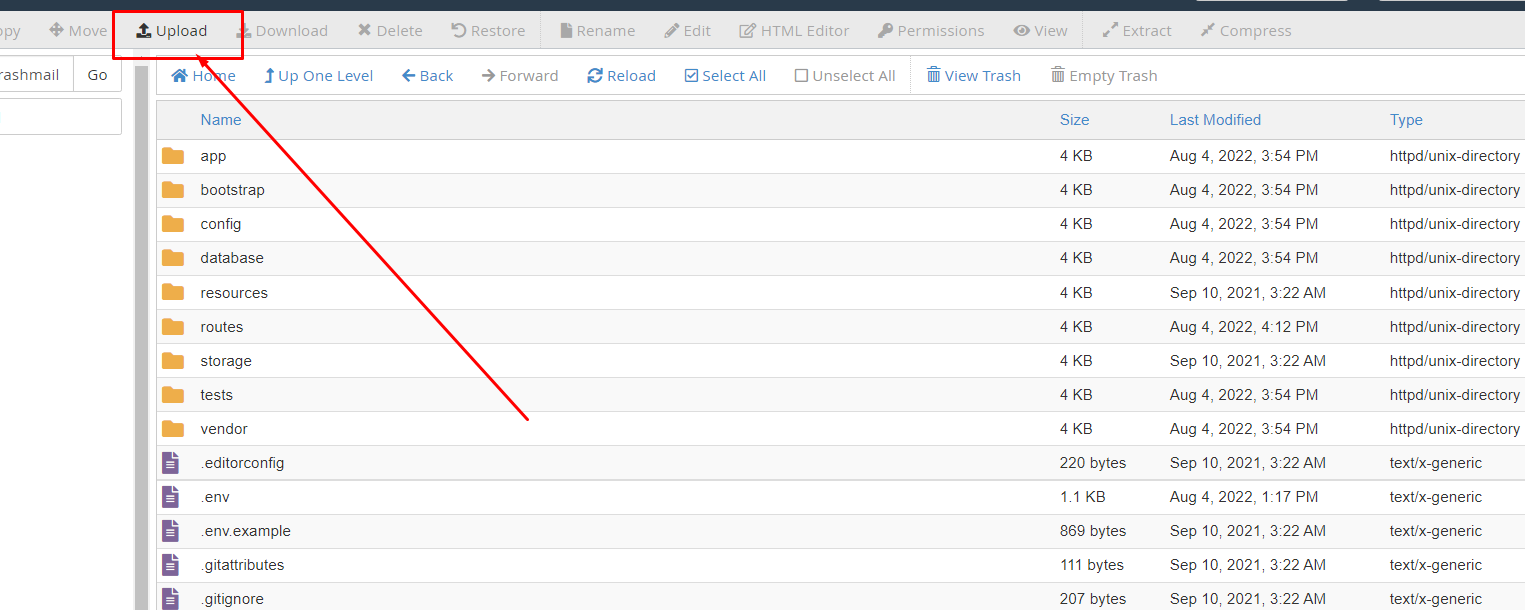
3- Click to Upload button to open upload manager.

4- Select and upload Trash-mails.zip. You can close the tab when green bar appeared.

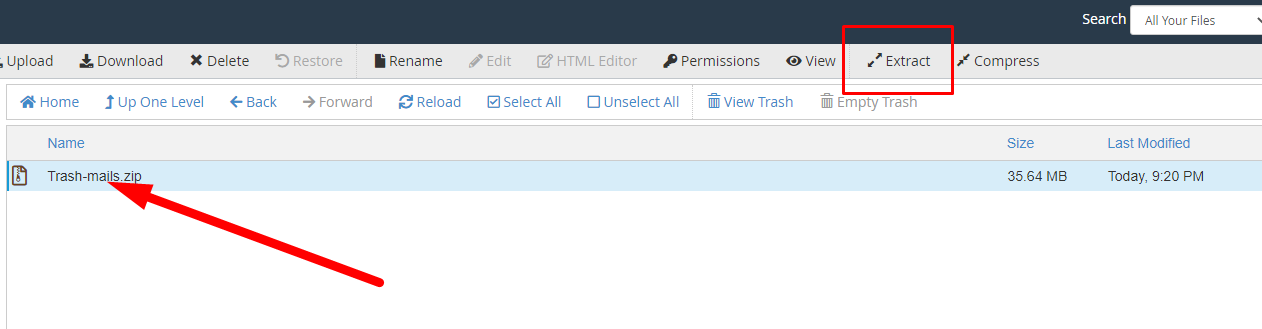
5- Get back to the previous page and click to Reload you will see Trash-mails.zip

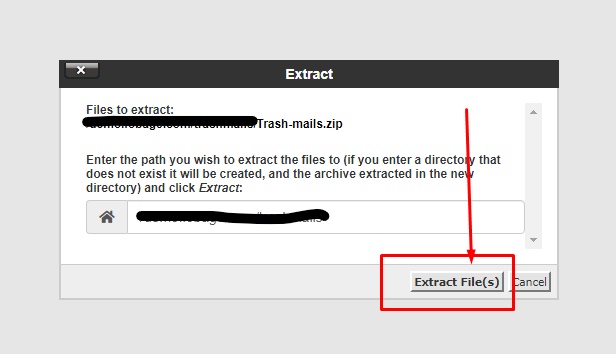
6- Choose Trash-mails.zip and click to Extract then extract the ZIP file to the current directory.

7- You should delete the Trash-mails.zip after upload completed.
.htaccess File
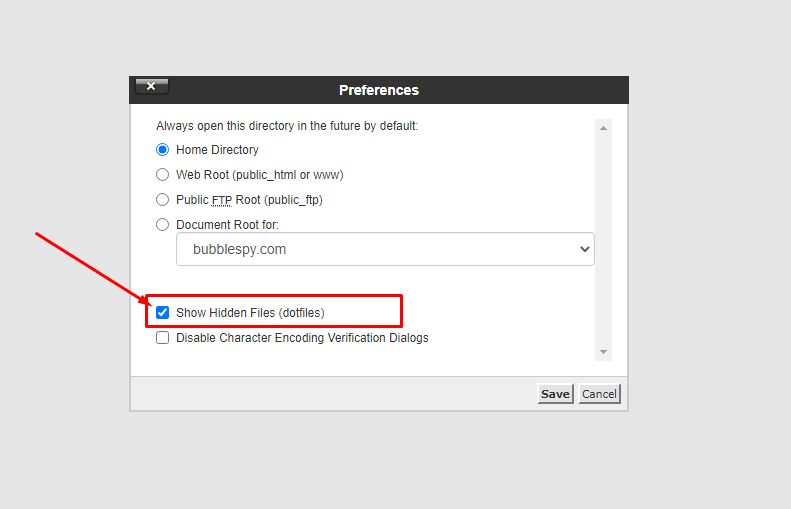
1- On some operating systems, the dotfiles are hidden by default.please make sure your file explorer has the option to view hidden files turned on.

2- Click Show Hidden Files

2- Click To Create New File

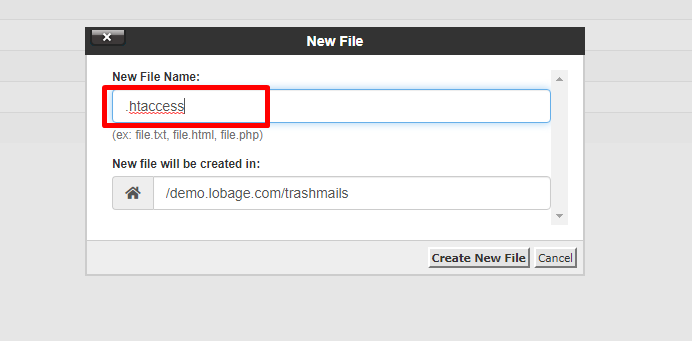
2-File Name is .htaccess

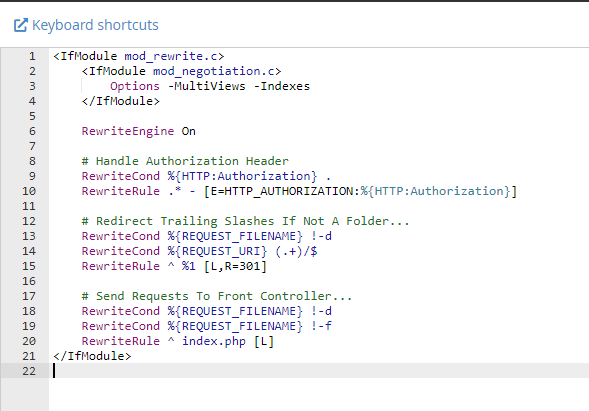
3- Choose .htaccess And Click Edit File And Add this Code
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
# Redirect Trailing Slashes If Not A Folder...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} (.+)/$
RewriteRule ^ %1 [L,R=301]
# Send Requests To Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>

4- Click Save Changes

Create Email Account
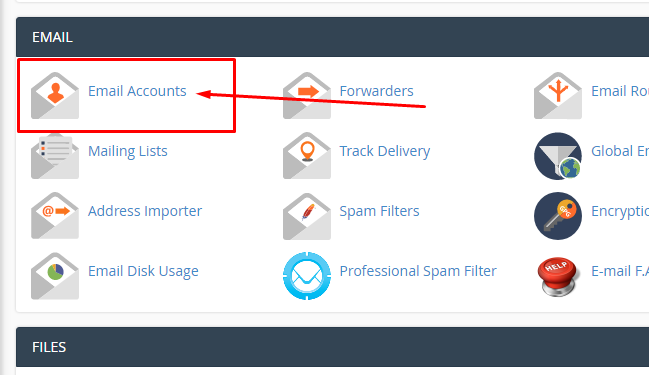
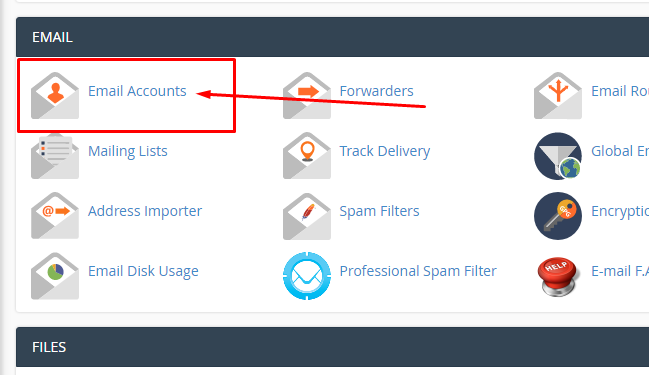
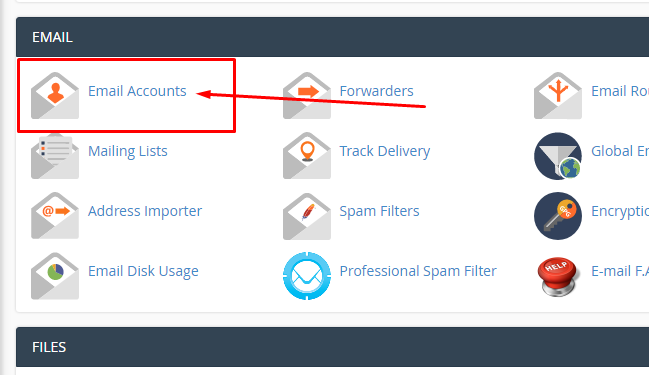
1- Open Email Accounts

2- Now you need to create a new email (ex : [email protected] , [email protected] .... )


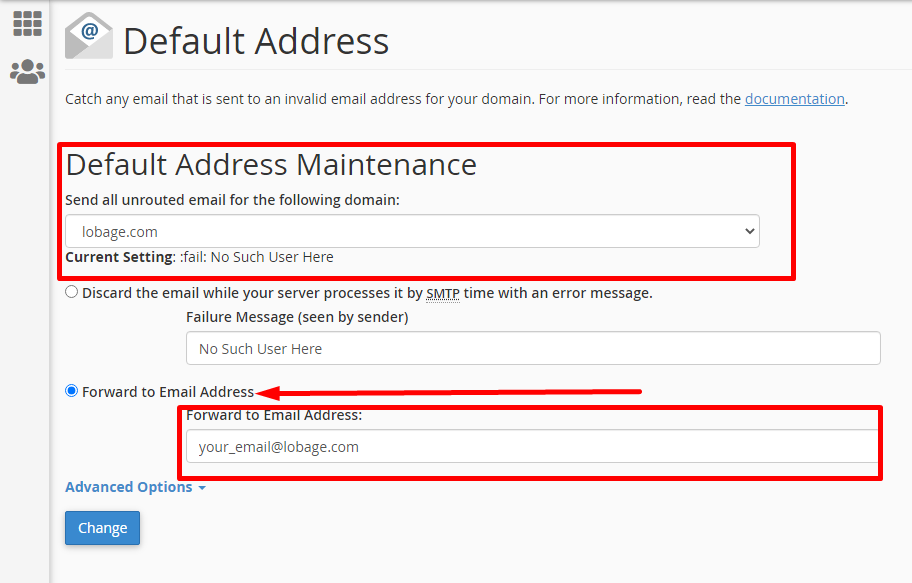
3- After creating the email, you need to direct all emails to this email (catch all Email )

4- Choose the domain you want to add on the site And Put last Email you created

Install Script
1- Open your website on browser. You will see Requirements page , Make sure that your server meets all the requirements.

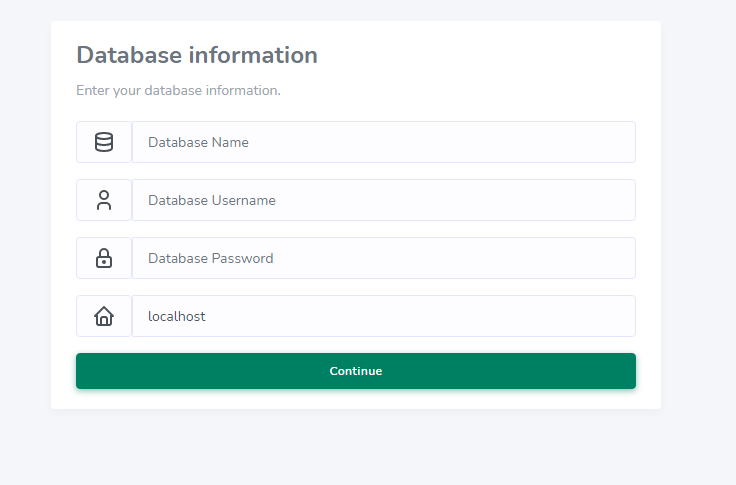
2- Click Next And Enter database credentials which you have created at the first step of this guide.

3- Click Get Started.

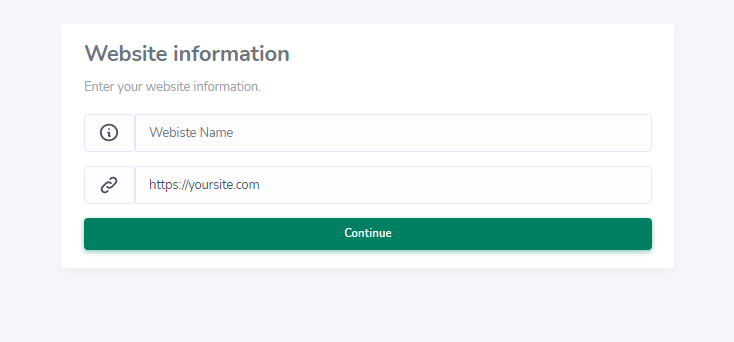
4- Enter your webiste information.

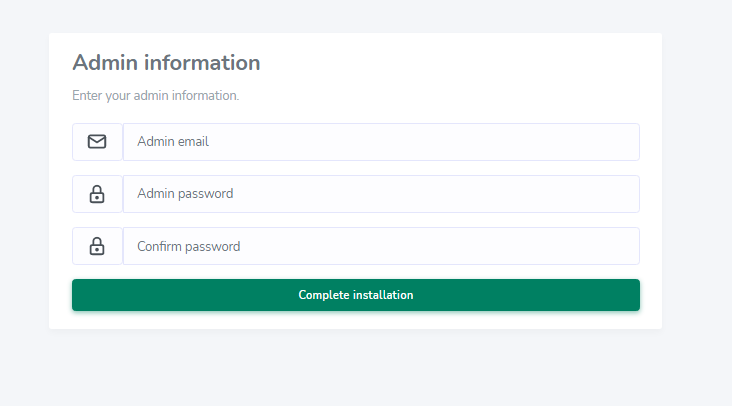
5- Create Your Admin Account.

Setup a Cron Job
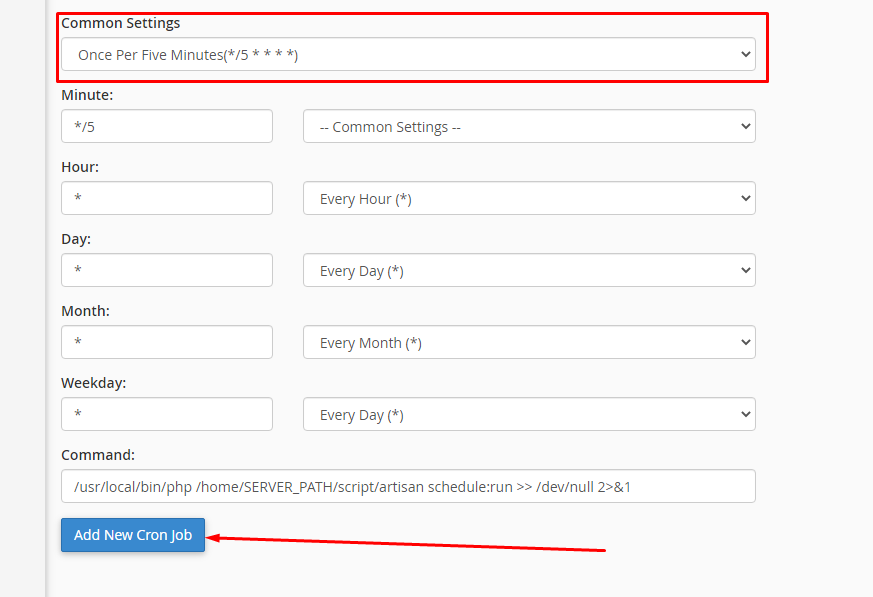
1- Go To Cron Job

2- Get Your Command

3- Select Once Per Five Minutes(*/5 * * * *) And Put The Command

Setup a IMAP Server
1- Open Email Accounts

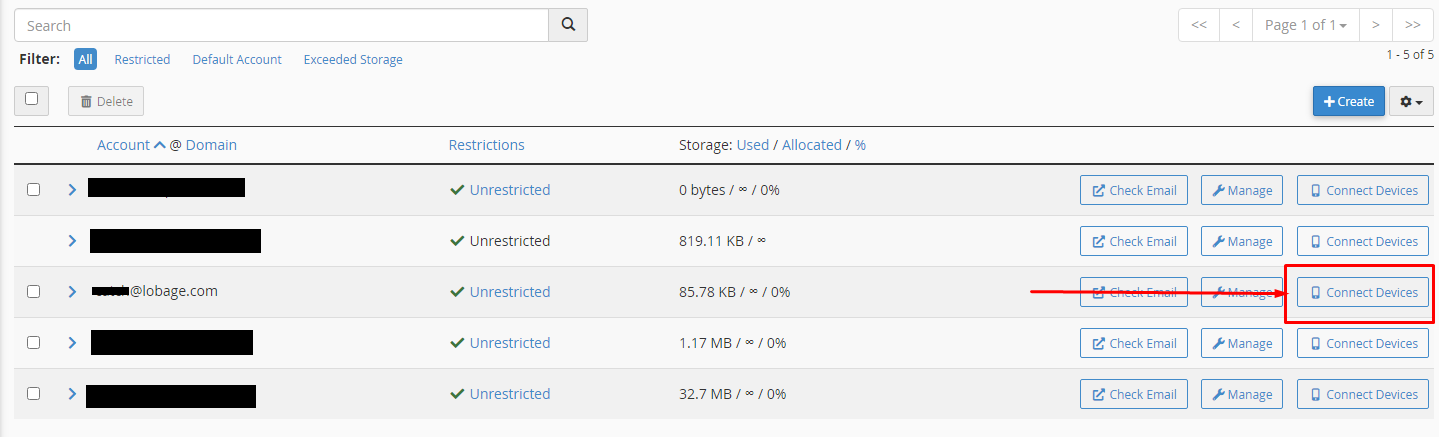
2- Choose the email you created in the previous step ,And Click Connect Devices

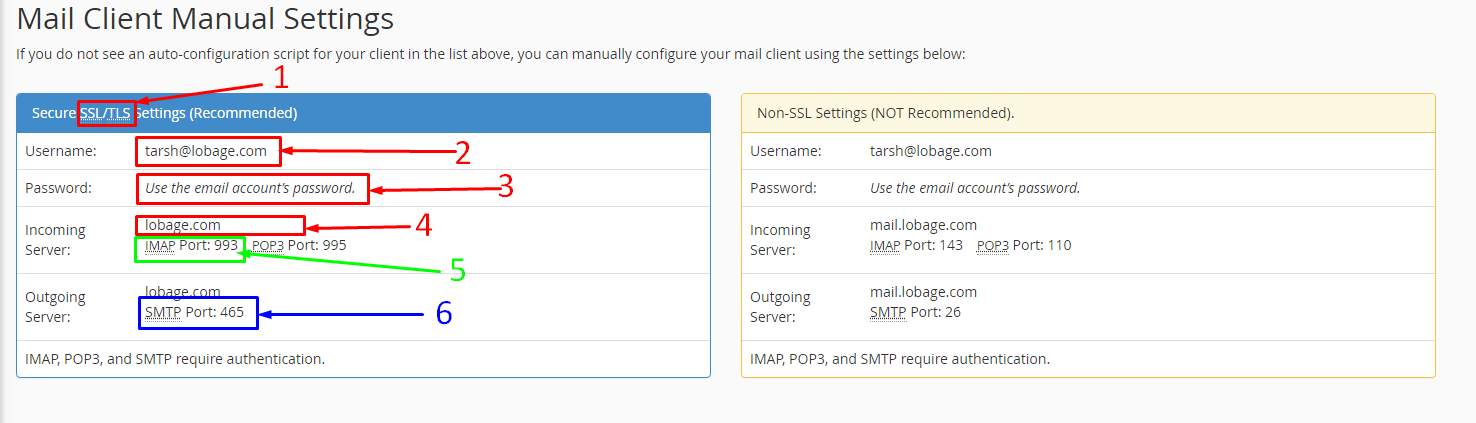
3- You will find information about the IMAP AND SMTP

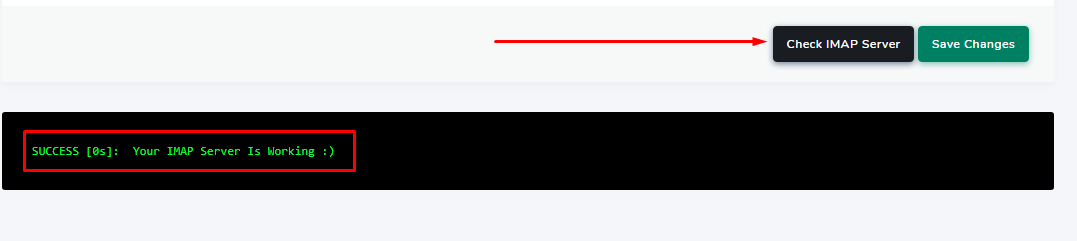
4- Go To Your Admin panel > Settings > General , And Enter your IMAP information

4- After adding the IMAP information Check if Your Server Is working And Save Page

NB : IF You Get Any Error Try With Another Port And Encryption
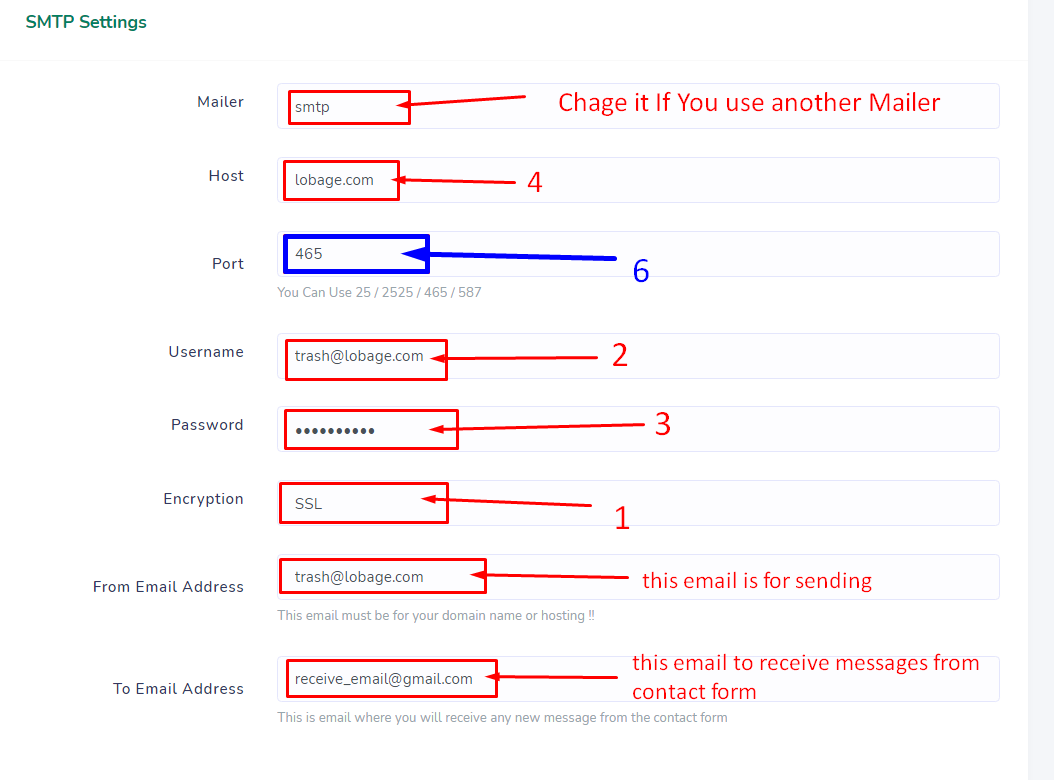
Setup a SMTP
1- Go To Your Admin panel > Settings > SMTP , And Enter your SMTP information

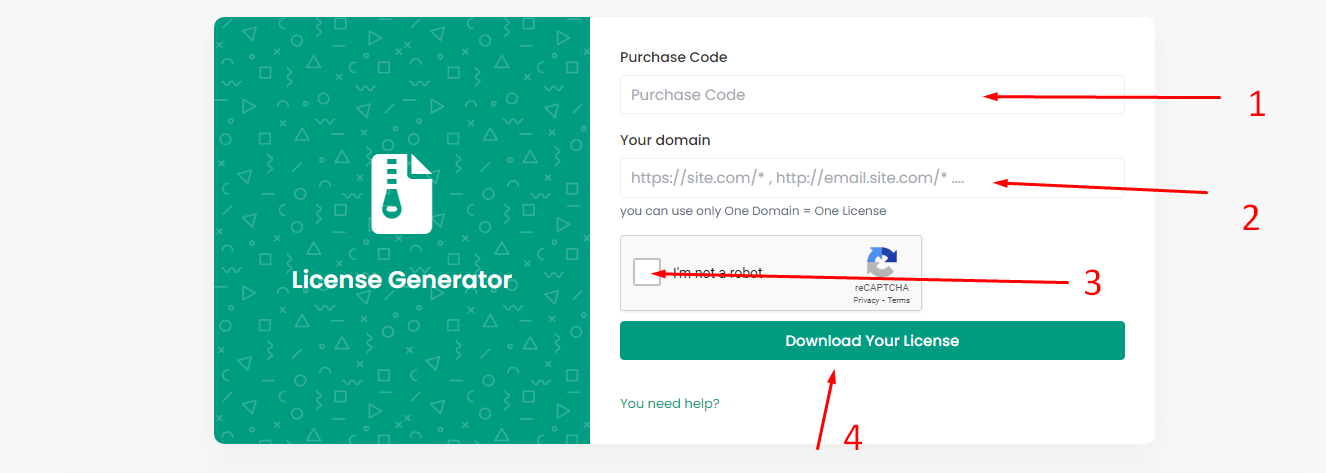
Setup Your License
1- Go To License Generator

- Add Your Purchase Code
- Add Your Site with (http:// , https://)
- Check the captcha
- Click to download your license
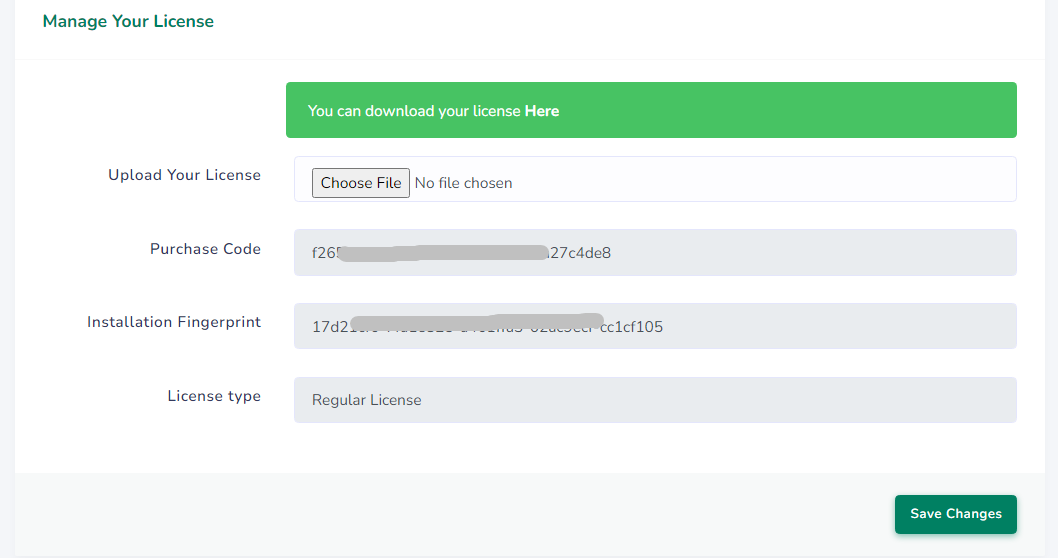
Method 1 - Add your license using admin panel
Go To site.com/admin/settings/license ( Admin => settings => license ) and upload your license

Method 2 - Adding the license manually (in case the first method does not work)
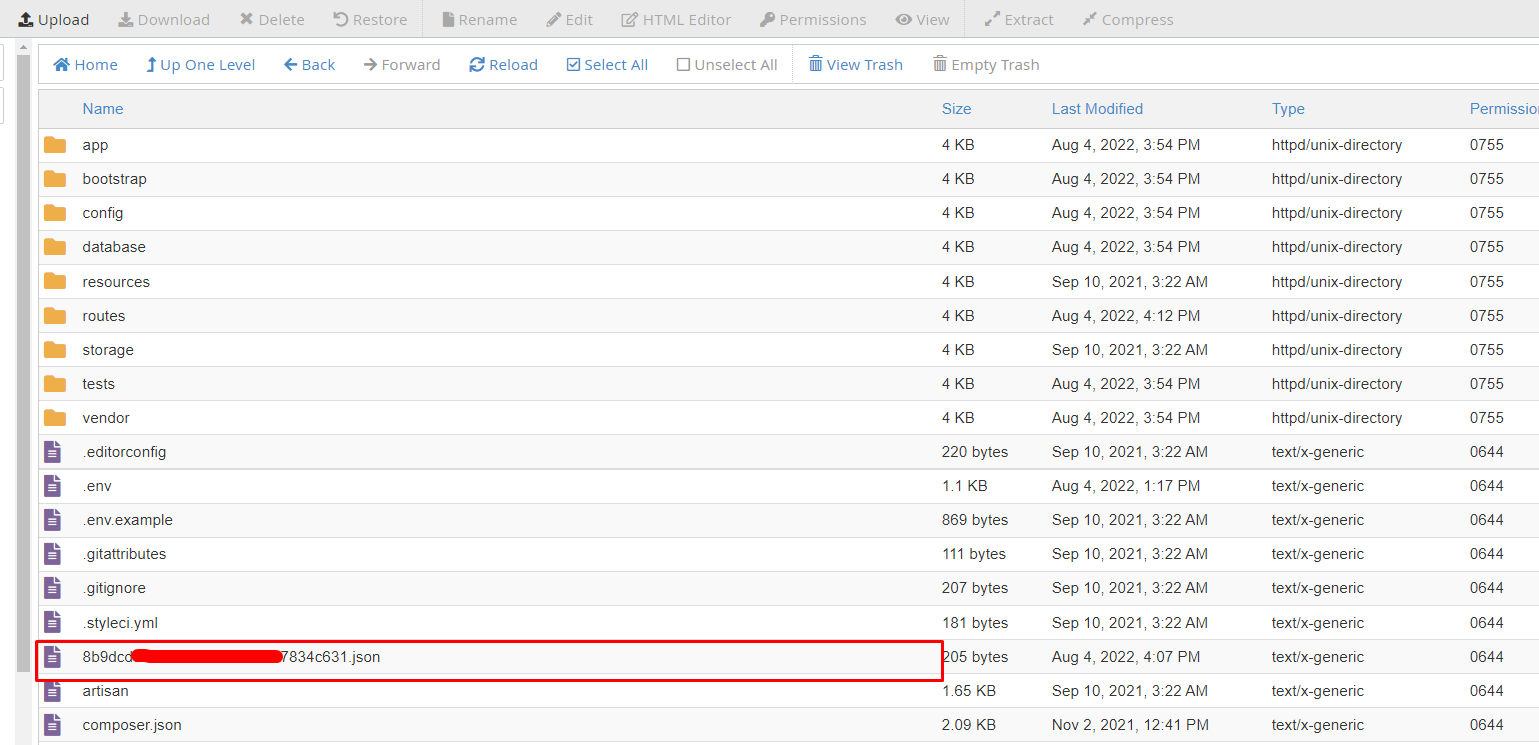
1 -Go to your Cpanel public_html / script / and upload your license

2 - Upload Your license

3- And site will work fine
Catch Spam Messages (Optional)
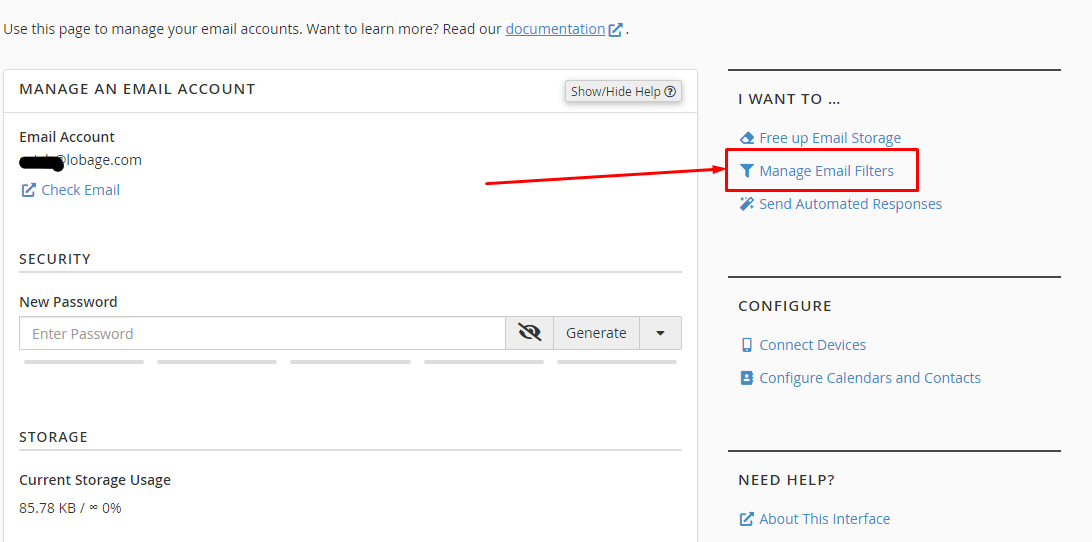
1- Open Email Accounts

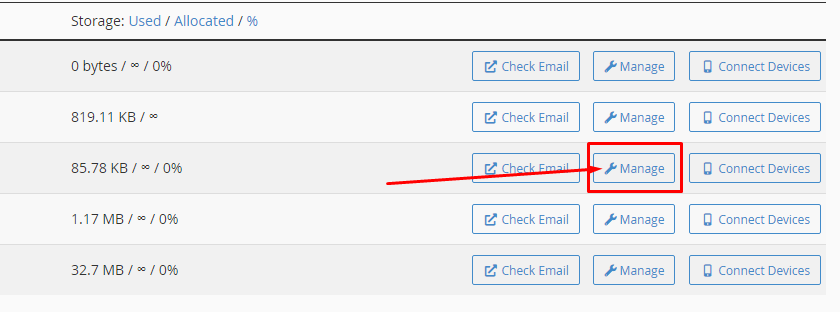
2- Choose the email you created in the previous step ,And Click Manage

3- Choose Manage Email Filters

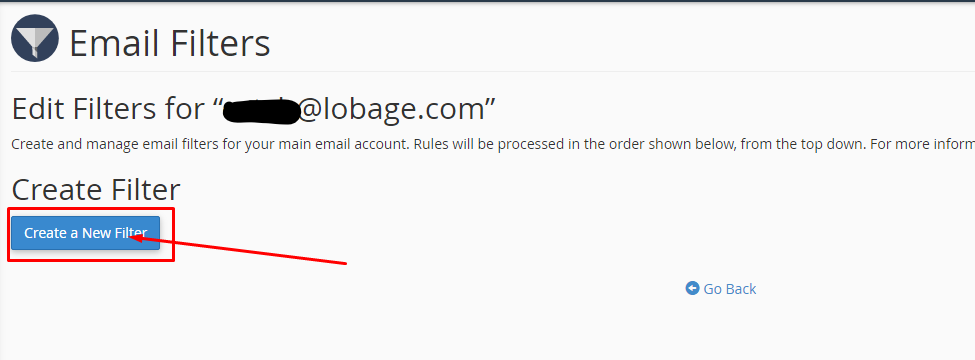
4- Create a New Filter

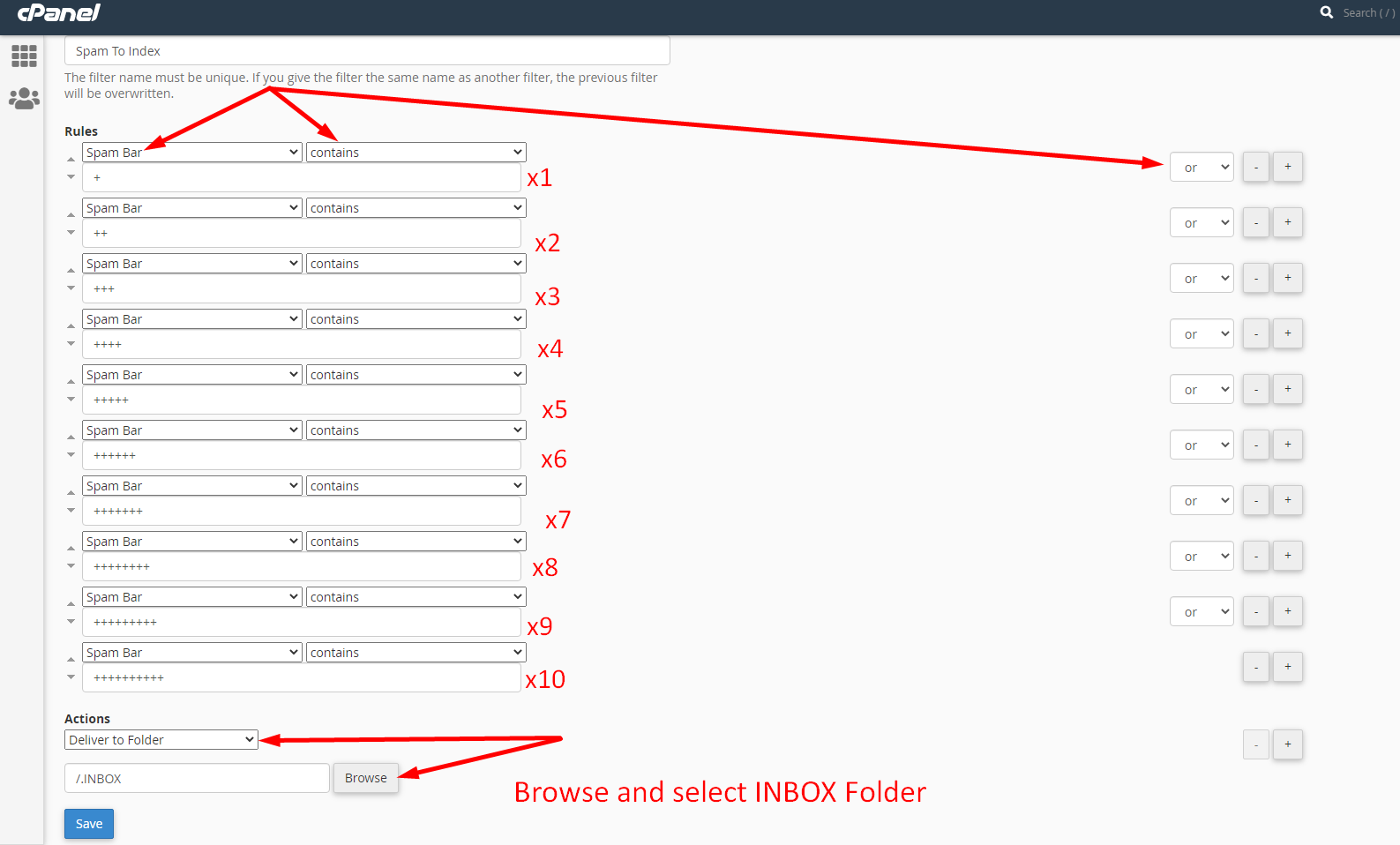
5- choose Spam Bar and contains, then enter "+"" to "++++++++++" , And Repeat that for x10

6- Browse and choose INBOX folder and click save
Set up Google reCAPTCHA
1. Sign up for an API key pair for your site. Click here to start the process.

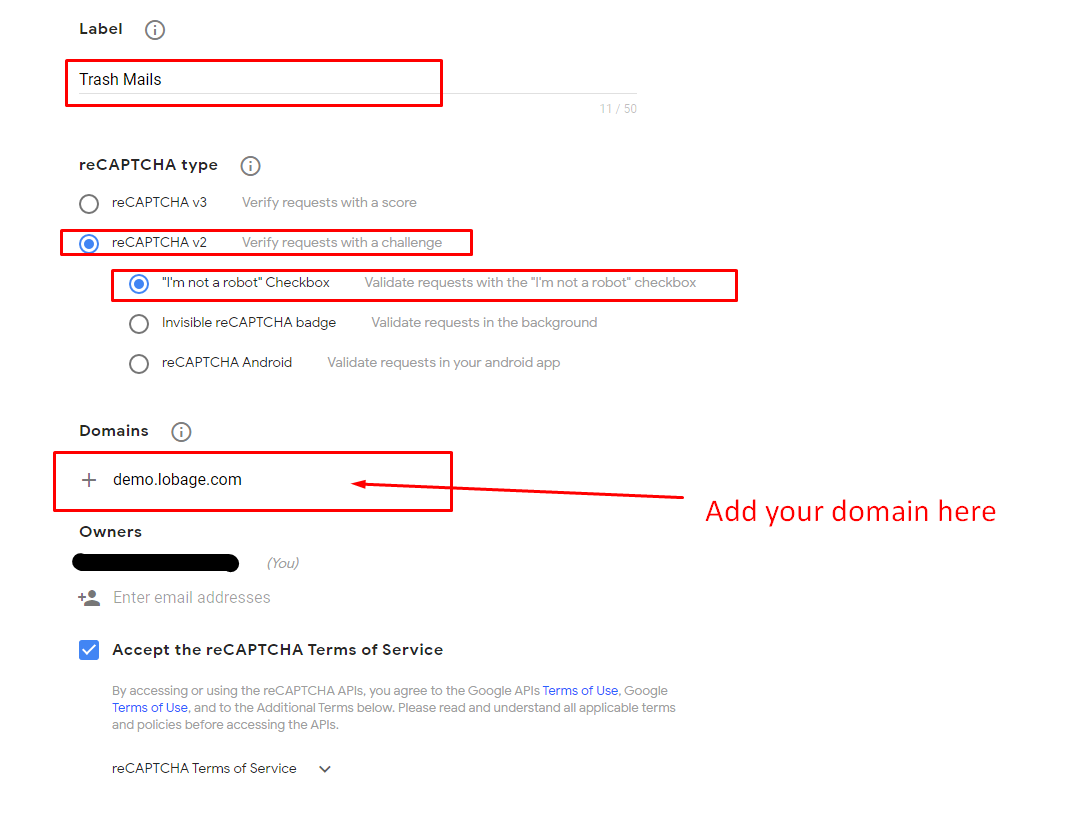
- Type your website Name
- Select reCAPTCHA v2
- Enter your website's URL under 'Domains'
- Enter emails of the administrators
- Accept reCAPTCHA Terms of Service
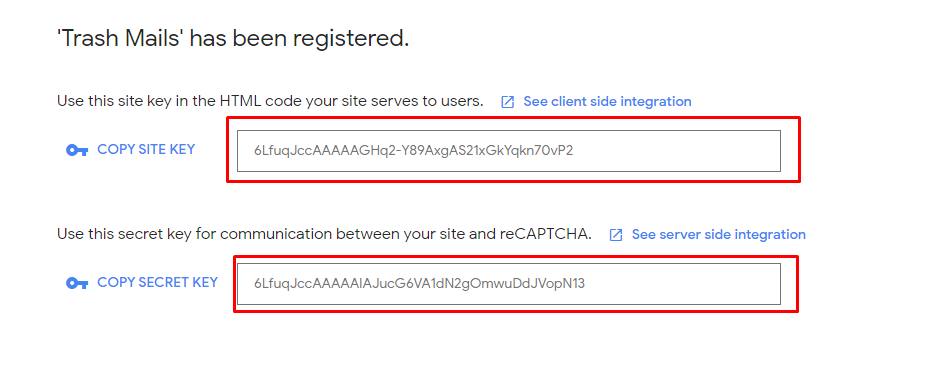
- Submit the form. Your API keys will be generated.

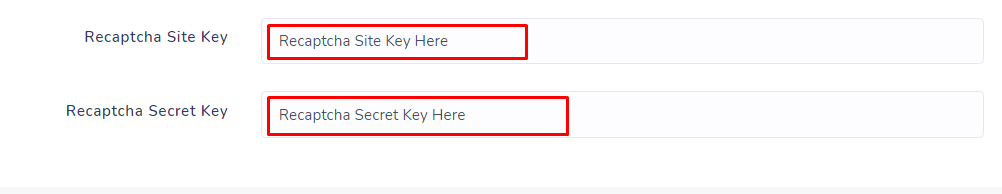
2- Log in to your Admin Panel And Go To General Settings (Recaptcha Site Key & Recaptcha Secret Key)
3- Enter the Key and Secret And Save Changes

Set up Invisible Google reCAPTCHA (Optional )
1. Sign up for an API key pair for your site. Click here to start the process.

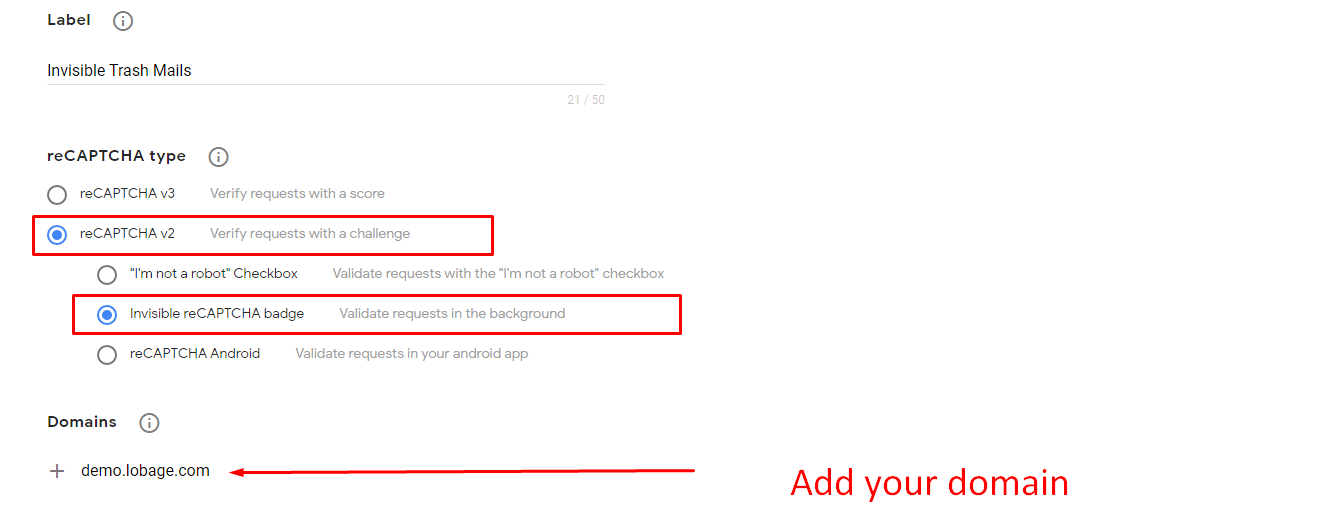
- Type your website Name
- Select reCAPTCHA v2 => Invisible reCAPTCHA badge
- Enter your website's URL under 'Domains'
- Enter emails of the administrators
- Accept reCAPTCHA Terms of Service
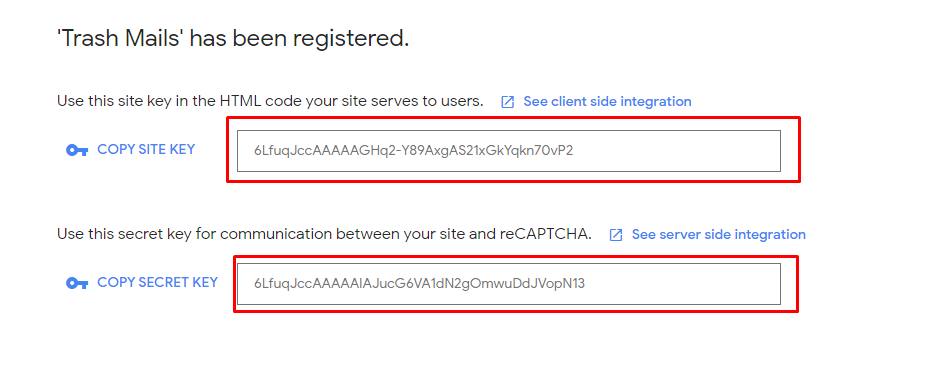
- Submit the form. Your API keys will be generated.

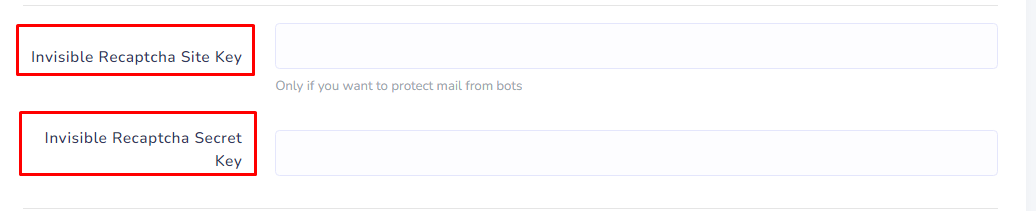
2- Log in to your Admin Panel And Go To General Settings (Invisible Recaptcha Site Key & Invisible Recaptcha Secret Key)
3- Enter the Key and Secret And Save Changes

Upgrade
How To Add Multi Domains
If you want to add any new domain, it must be linked to your hosting first
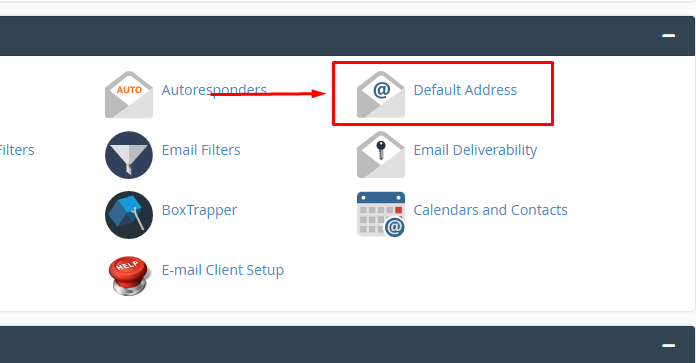
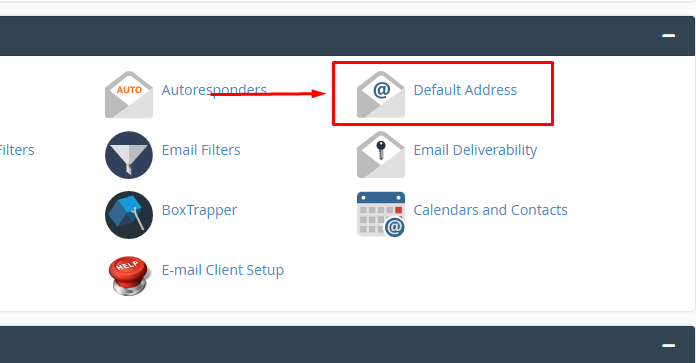
1 - Go to Default Address to Catch all emails

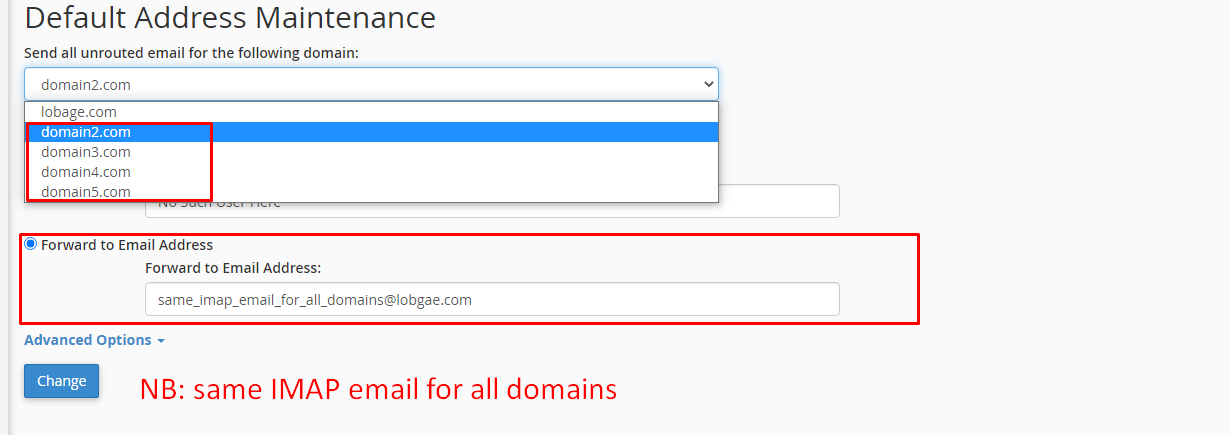
2 - Select your new domain and put the same email you created earlier

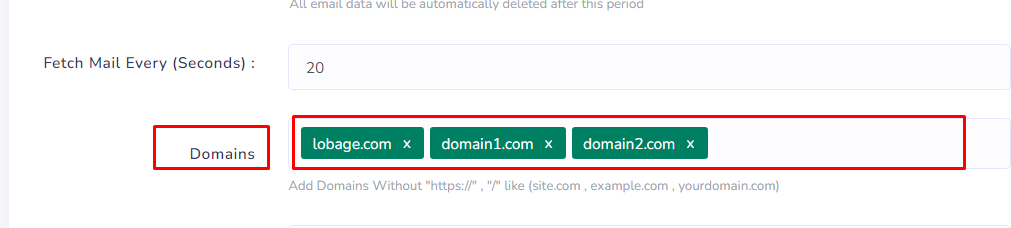
3 - Go to your Admin Panel And Go To General Settings (Domains) and Add your new domains

Credits
Fonts Used int the template are google fonts, you can find them on Google Fonts API
Images from:
https://freepik.com/
Laravel:
Laravel
Admin Panel
STISLA
Services
To request any service, please contact us via the information below.
- Installations in Cpanel (25$)
- Installations in VPS (100$)
- Update in Cpanel (25$)
- Update in VPS (50$)
- Custom Feature (50$ Up)
Support
24-48-Hour Turnaround Support:
- Quick, Dedicated & Professional Support!
- Our support response time can be up to 2 business days.
- For any pre-purchase query or any issue, please Contact us Here. Thanks!